08-09-2017, 01:43 AM
Herkese merhabalar, bu yazımda sizlere güzel bir ek dosya stilini paylaşacağım. Aşağıdaki adımları uygulayarak başarıyla kurulumu yapabilirsiniz.
1.Adım: Admin Paneli > Temalar & Şablonlar > Şablonlar > Kullandığınız temanın şablonları > Postbit Şablonları > postbit_attachments_attachment dizinine giriyoruz. Aşağıdaki kodu sayfadaki her şeyi silerek ekliyoruz.
2.Adım: Admin Paneli > Temalar > Kullandığınız temanın Global.css isimli stil sayfasına giriyoruz. En aşağıya aşağıda yer alan stil kodunu ekliyoruz.
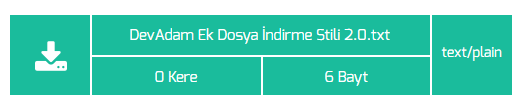
 Ekran Görüntüsü:
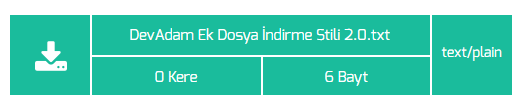
Ekran Görüntüsü:

1.Adım: Admin Paneli > Temalar & Şablonlar > Şablonlar > Kullandığınız temanın şablonları > Postbit Şablonları > postbit_attachments_attachment dizinine giriyoruz. Aşağıdaki kodu sayfadaki her şeyi silerek ekliyoruz.
Kod:
<br />
<link href="https://fonts.googleapis.com/css?family=Exo" rel="stylesheet">
<div id="devadam">
<div class="devadam-icon"><a href="attachment.php?aid={$attachment['aid']}" target="_blank" title="{$attachdate}"><img src="https://i.hizliresim.com/DdBMp6.png" style="position:relative;top:25px;left:25px;" /></a></div>
<div class="devadam-text"><div class="devadam-textt">{$attachment['filename']}</div></div>
<div class="devadam-downloadsize"><div style="position:relative;top:10px;">{$attachment['filesize']}</div></div>
<div class="devadam-downloadclick"><div style="position:relative;top:10px;">{$attachment['downloads']} Kere</div></div>
<div class="devadam-filetype"><div style="position:relative;top:28px;">{$attachment['filetype']}</div></div>
</div>2.Adım: Admin Paneli > Temalar > Kullandığınız temanın Global.css isimli stil sayfasına giriyoruz. En aşağıya aşağıda yer alan stil kodunu ekliyoruz.
Kod:
#devadam {
font-family: 'Exo', sans-serif;
color:#fff;
background: transparet;
width: 420px;
height: 80px;
}
#devadam :hover {
background: #1F3A93;
}
.devadam-icon {
background:#1abc9c;
width: 80px;
height: 80px;
}
.devadam-text {
background: #1abc9c;
font-size:15px;
width: 338px;
height: 40px;
float: right;
position: relative;
text-align: center;
top: -80px;
}
.devadam-textt {
width:330px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
position:relative;
top:10px;
left:3px;
}
.devadam-downloadsize {
text-align: center;
font-size: 15px;
background: #1abc9c;
width: 167px;
height: 38px;
float: right;
position: relative;
top: -78.5px;
}
.devadam-downloadclick {
text-align: center;
font-size: 15px;
background: #1abc9c;
width: 169px;
height: 38px;
float: left;
position: relative;
top: -78.5px;
left: 82px;
}
.devadam-filetype {
text-align: center;
background:#1abc9c;
width: 80px;
height: 80px;
float: right;
position: relative;
top:-120px;
left: 249px;
} Ekran Görüntüsü:
Ekran Görüntüsü:
Yapımcı: DevAdam
WebMaster
Acemi Tasarımcı




